Tugas PBKK 2 - Aplikasi "Hello World" di WPF .NET Framework

Pada Tugas 2 PBKK, saya akan membuat aplikasi Hello World dan Profile dengan menggunakan .NET Framework. Untuk menggunakan framework ini pastikan terlebih dahulu telah melakukan instalasi Visual Studio. Bila belum pernah melakukan instalasi Visual Studio sebelumnya maka bisa terlebih dahulu untuk melakukan instalasi sesuai petunjuk pada laman Microsoft.
Instalasi .NET Desktop Development
Pada kasus ini saya sebelumnya sudah pernah menginstal Visual Studio 2019 namun karena instalasi sebelumnya ditujukan untuk membuat web menggunakan ASP .NET maka kali ini perlu melakukan instalasi ".NET desktop development" terlebih dahulu. Untuk instalasinya cukup mudah sebagai berikut.
- Buka Visual Studio Installer, kemudian pilih modify sesuai gambar dibawah.
- Kemudian pilih ".NET desktop development" dan klik modify.
Menggunakan WPF untuk membuat "Hello World"
Salah satu opsi yang ditawarkan .NET Framwork untuk membuat aplikasi GUI adalah dengan
menggunakan Windows Presentation Foundation (WPF). WPF ini merupakan sebuah UI framework yang disematkan
dalam .NET untuk membuat desktop client application. Pada WPF ini, XAML atau
Extensible Application Markup Language digunakan untuk mengatur layout yang akan digunakan. Untuk langkah
pembuatannya sebagai berikut.
- Membuat WPF project
Buat sebuah project baru, dan pilih WPS Application. Setelah itu lakukan konfigurasi yang diperlukan untuk
project yang akan dibuat.
- Membuat halaman "Hello World" dan profil.
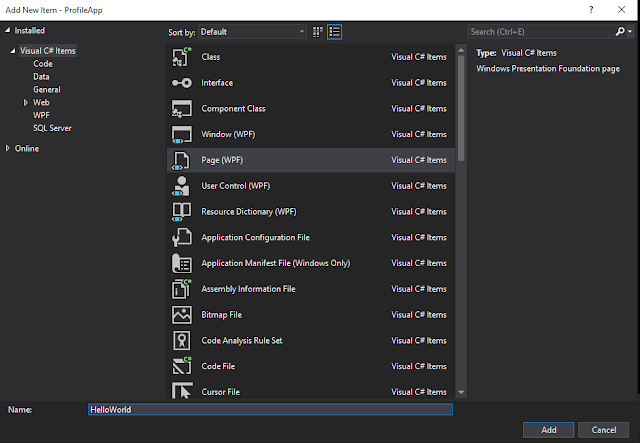
Untuk membuat halaman baru, maka bisa dilakukan dengan klik kanan pada project di Solution Explorer - Add -
Page (WPF).
Kemudian akan muncul sebuah window seperti dibawah ini. Beri nama dan klik "Add".
- Menambahkan Frame dan konfigurasi pada MainWindow
Pada saat melakukan create project baru, secara otomatis akan dibuatkan file bernama "MainWindow.xaml".
Untuk menghubungkan halaman "Hello World" dan halaman profile maka tambahkan sebuah Frame pada MainWindow
sehingga kedua Pages tersebut dapat dipanggil.
Source Code :
- Publish Aplikasi
Agar aplikasi dapat berjalan diluar Visual Studio, maka perlu dilakukan publish aplikasi. Publish aplikasi ini
dilakukan dengan klik kanan di project yang dibuat pada Solution Explorer.









Komentar
Posting Komentar